Cet article a été originellement rédigé en anglais par Per Harald Borgen co-fondateur de Scrimba, et traduit par mes soins, car c’est un post très intéréssant qui selon moi mérite d’être partagé aux francophones ! Bonne lecture !

CSS Grid est une nouvelle façon de créer des mises en page sur le web. Pour la toute première fois, nous disposons d’un système de mise en page approprié disponible nativement dans le navigateur, ce qui nous procure une foule d’avantages.
Ces avantages deviennent particulièrement clairs si vous comparez la grille CSS au framework le plus populaire de tous: Bootstrap. Non seulement vous pouvez créer des mises en page qui n’étaient pas possibles auparavant sans introduire JavaScript, mais votre code sera plus facile à maintenir et à comprendre.
Dans cet article, je vais vous expliquer pourquoi.
Voyons maintenant les trois principales raisons pour lesquelles je pense que CSS Grid bat Bootstrap.
Votre Markup sera plus simple
Privilégier CSS Grid par rapport à Bootstrap rendra votre HTML plus propre. Bien que ce n’est pas l’avantage le plus important, c’est probablement le premier que vous remarquerez.
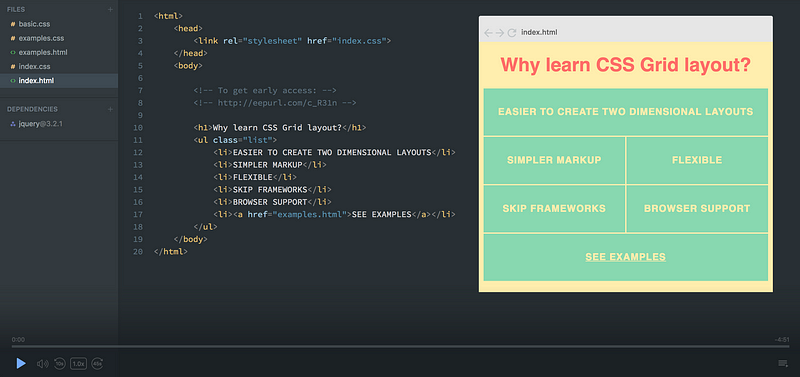
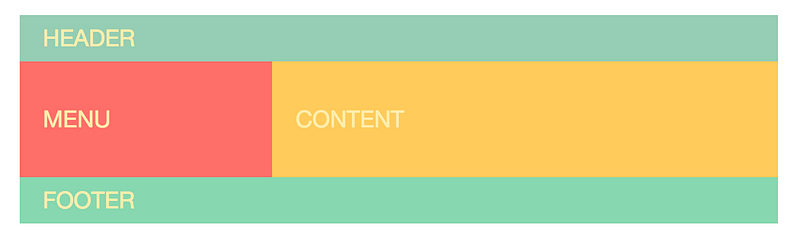
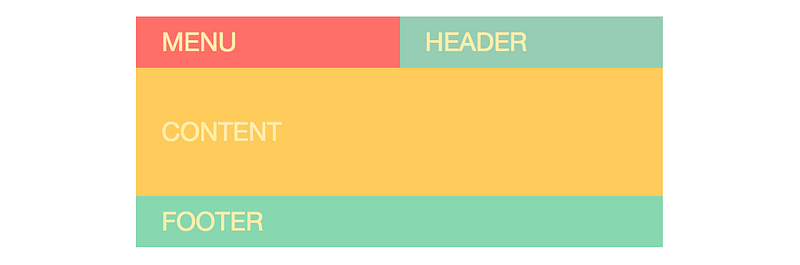
Pour illustrer cela, j’ai créé une maquette factice pour un site web, afin que nous puissions comparer le code nécessaire pour les deux versions. La voici :

Note: J’ai donné un peu de design à l’exemple. Cependant, cela n’ a rien à voir avec CSS Grid et Bootstrap, donc je vais garder cette partie du CSS en dehors de mes exemples de code.
Bootstrap
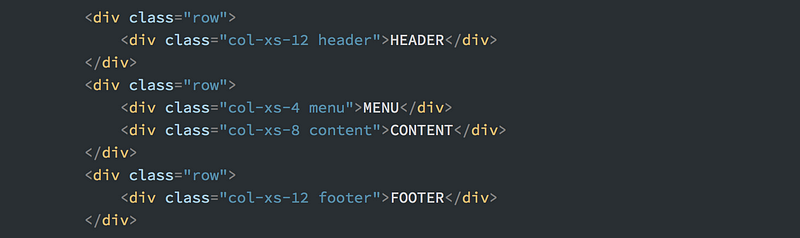
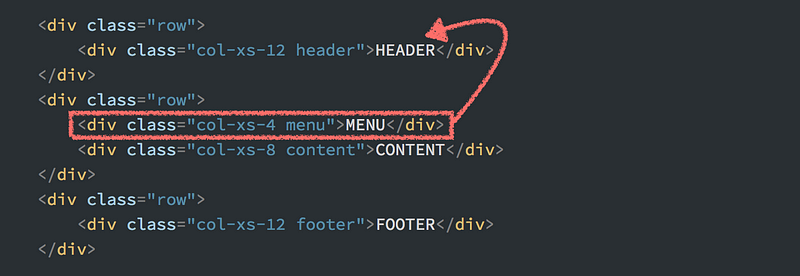
Voyons d’abord le balisage nécessaire pour créer ce site web dans Bootstrap.

Je veux que vous remarquiez deux choses:
- Chaque ligne doit avoir sa propre balise <div>.
- Vous avez utilisé des noms de classe pour spécifier la mise en forme (col-xs-2).
- Cette mise en page devient de plus en plus complexe, tout comme le HTML.
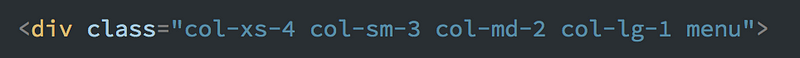
Si c’était un site Web responsive, le markup serait encore plus moche :

CSS Grid
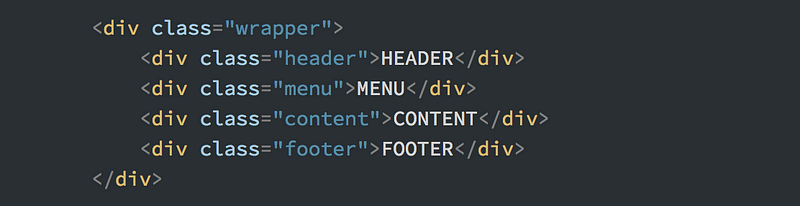
Examinons maintenant la méthode CSS grid. Voici le HTML :

Nous pouvons voir instantanément que ce markup est plus simple. Fini les noms de classe à rallonge et les balises div supplémentaires nécessaires pour chaque ligne. C’est juste un conteneur pour la grille, et des objets à l’intérieur.
Et contrairement à Bootstrap, ce balisage n’augmentera pas beaucoup en complexité car la mise en page devient plus complexe.
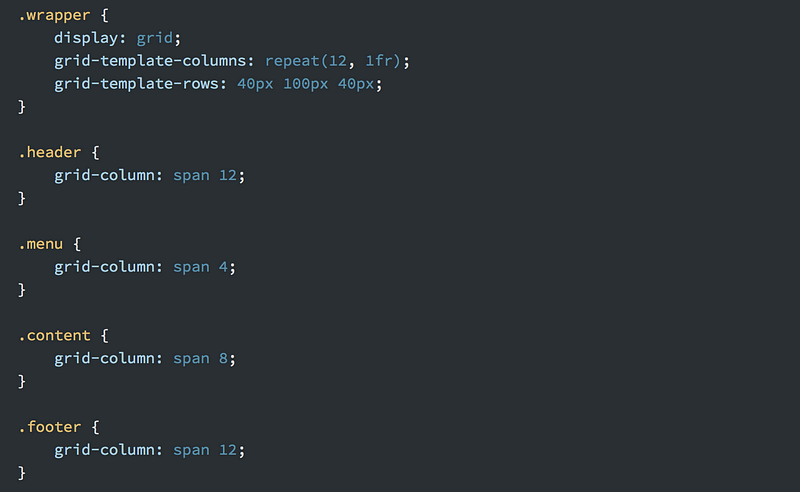
Cependant, bien que l’exemple de Bootstrap ne nécessite pas d’ajouter de CSS, l’exemple de CSS grid le requiert bien sûr. Spécifiquement, vous devrez ajouter ceci :

Cela pourrait être un argument en faveur de Bootstrap pour certaines personnes : vous n’avez pas à vous soucier du CSS pour créer une grille simple, car vous définissez simplement la mise en page dans le HTML.
Mais comme vous le comprendrez au point suivant, ce couplage entre le balisage et la mise en page est en fait une faiblesse en termes de flexibilité.
Beaucoup plus de flexibilité
Supposons que vous souhaitiez modifier votre disposition en fonction de la taille de l’écran. Par exemple, tirez le menu vers le haut de la ligne supérieure lorsqu’il est affiché sur le mobile.
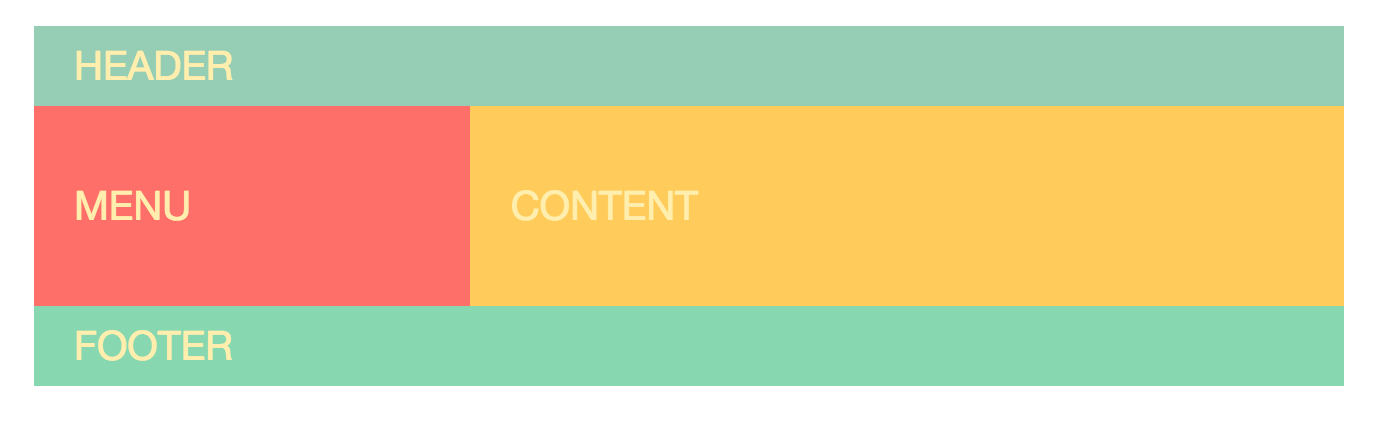
En d’autres termes, modifier cette mise en page :
En celle-ci :

CSS grid
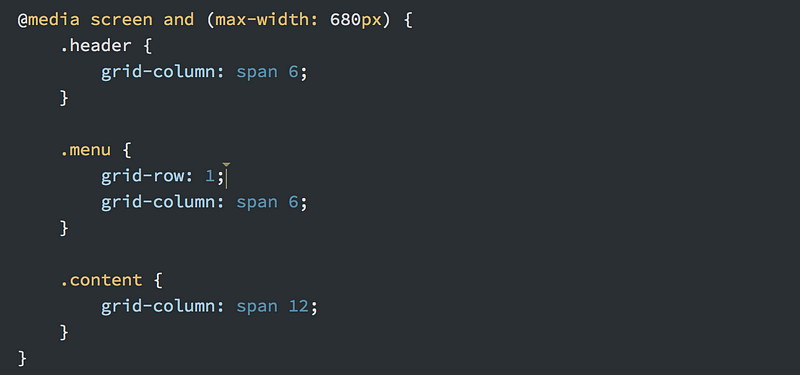
Faire cela avec CSS Grid est très simple. Nous ajouterons simplement une media query, et nous organisons les items comme bon nous semble :

Le fait de pouvoir réorganiser la mise en page comme ceci, sans vous soucier de la façon dont le HTML est écrit s’appelle l’indépendance de l’ordre des sources, et c’est un énorme gain pour les développeurs et les concepteurs.
CSS grid vous permet de transformer le HTML en ce qu’il est censé être : La structure du contenu, pas l’apparence, qui appartient au CSS.
Bootstrap
Si nous voulions faire la même chose dans Bootstrap, nous devrions en fait changer le HTML. Il faudrait déplacer la balise menu jusqu’ à la ligne du haut, en plus de l’en-tête, car le menu est coincé dans la deuxième ligne.

Faire cela en se basant sur une média query : c’est marcher sur des oeufs. Cela ne peut pas être fait en utilisant HTML et CSS seulement, donc vous devrez commencer à jouer avec JavaScript.
Cet exemple illustre le plus grand avantage que j’ai connu avec CSS Grid jusqu’ à présent.
Plus de limitation à 12 colonnes
Ce n’est pas un problème énorme, mais il a dérangé nombre d’entre vous. Comme la grille Bootstrap est divisée en douze colonnes, vous risquez d’avoir des ennuis si vous voulez une disposition à cinq colonnes. Ou sept. Ou neuf. Ou tout ce qui ne fait pas douze.
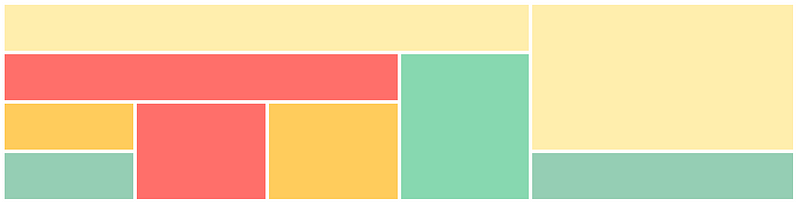
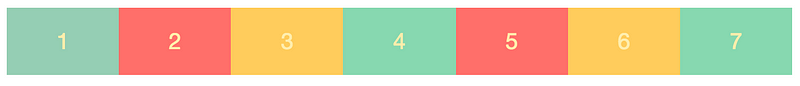
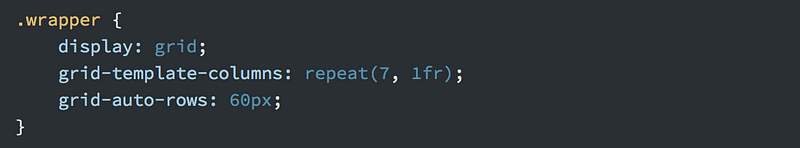
Avec CSS Grid, ce n’est pas le cas. Vous pouvez faire votre grille a avec exactement le nombre de colonnes que vous voulez. Voici une grille à sept colonnes :

Pour ce faire, réglez grid-template-columns à repeat(7, 1fr), comme ceci :

Evidemment c’est possible, de “hacker” Bootstrap pour faire en sorte que cela fonctionne aussi bien.
Et je suis conscient que Bootstrap 4 utilise Flexbox, ce qui rend cela possible aussi, mais il n’est toujours pas en bêta.
Compatibilité des navigateurs
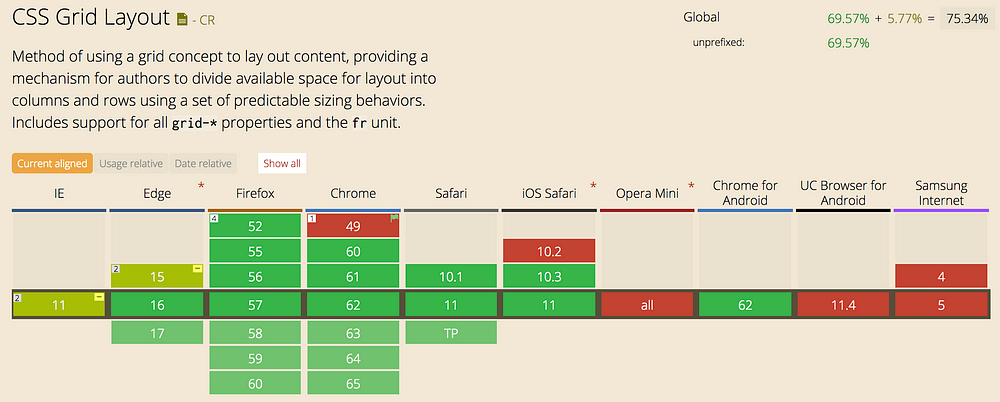
Avant de terminer, nous devons bien sûr aussi parler de la prise en charge des navigateurs.
Au moment de la rédaction de cet article, 75% du trafic global du site Web supporte la CSS grid.

Cependant, avant que vous n’abolissiez complètement l’idée d’utiliser CSS Grid, j’écouterais ce que Morten Rand-Eriksen dit à ce sujet :
CSS Grid est une occasion de recadrer la façon dont nous envisageons la rétrocompatibilité.
CSS Grid est un module de mise en page; elle permet de modifier la mise en page d’un document sans interférer avec son ordre source. En d’autres termes, la grille CSS est un outil purement visuel, et utilisée correctement, cet outil ne devrait avoir aucun effet sur la lecture du contenu du document. De cela découle une vérité simple mais surprenante :
Le manque de support de CSS grid dans un ancien navigateur ne devrait pas affecter l’expérience du visiteur, mais simplement rendre l’expérience différente.
En d’autres termes, puisque vous avez séparé le contenu des visuels, le résultat est que tous les visiteurs verront le contenu, cependant, la grille CSS améliorera l’expérience pour ceux qui ont un support, grâce à une meilleure mise en page.
Remarques finales
Enfin, je tiens à partager une citation de Jen Simmons, promoteur du développement chez Mozilla. Elle décrit le même sentiment que j’ai ressenti envers CSS Grid après l’avoir connu :
The more I use CSS Grid, the more convinced I am that there is no benefit to be had by adding a layer of abstraction over it. CSS Grid is the layout framework. Baked right into the browser. — Jen Simmons
Si vous êtes convaincu que CSS Grid est le futur, et que vous voulez en savoir plus, laissez votre email ici et Per vous enverra un accès anticipé à son prochain cours CSS Grid quand il sera prêt (attention ce sera en anglais :)).